GraphiQL Playground
Introduction
GraphiQL is a browser-based user interface for interactively testing and executing queries against the Tenable OT Security GraphQL API. This document describes the steps necessary to set up the GraphiQL playground for testing the Tenable OT Security API. It also explains the basic concepts of GraphQL queries and includes several example queries.
Prerequisites
Before using the GraphiQL playground, you need the following prerequisites:
- API key—You need to generate an API key. To generate an API key for Tenable OT Security, see Generate an API Key.
- Configure the GraphiQL playground—Before executing GraphQL queries, you'll need to configure:
- The URL used for queries.
- The HTTP headers to include your API key.
Configure GraphiQL Playground
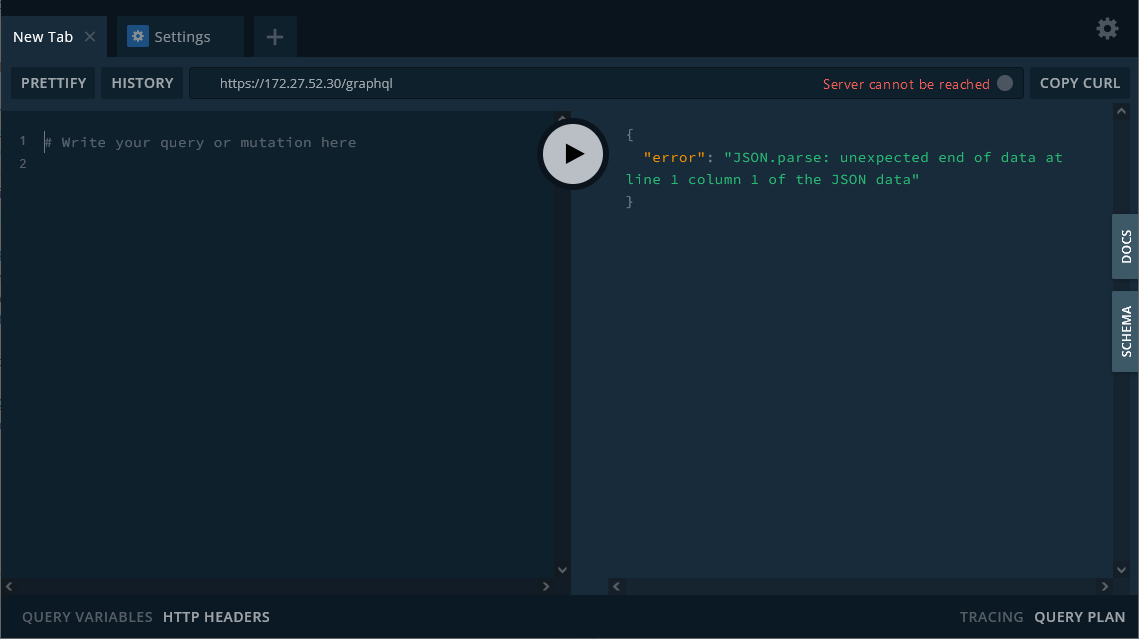
Open the GraphiQL playground for your Tenable OT Security instance by pointing your browser to the GraphiQL URL. For example, https://{ipaddress}/graphiql. Once loaded, you see the interface shown in the screenshot below. It may or may not be pre-populated with data.

To configure the GraphiQL playground, you first need to change the URL used for queries. Second, you need to insert your API key into the HTTP headers. An API key is required for interacting with the Tenable OT Security API, and your API key is passed to the Tenable OT Security API via HTTP headers.
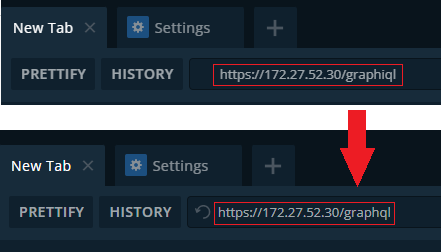
To change the URL used for queries:
Edit the existing URL next to the History button. Change the URL from https://{ipaddress}/graphiql to https://{ipaddress}/graphql without the letter i.

To add your API key to the HTTP headers:
Click HTTP Headers in the bottom left to open the HTTP headers pane. Paste the JSON snippet below into the HTTP headers input box and insert your API key.
Note that when you first access the GraphiQL playground, the HTTP Headers pane might be collapsed at the bottom of the page. Click HTTP Headers to expand it.
{
"X-APIKeys": "key=<INSERT_KEY>"
}
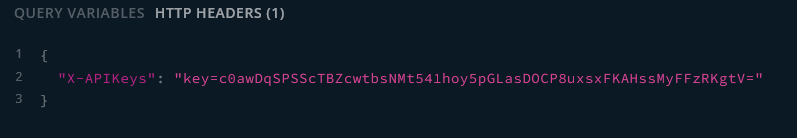
If you see a horizontal red line or a red notification next to one of the line numbers then there might be an issue with the formatting. Check what was pasted to make sure there aren’t any extra characters or missing brackets. Your HTTP headers should look like the screenshot below.

Execute a GraphQL Query
Once you have configured your API key and the URL used for queries, you're ready to execute your first GraphQL query in the playground. Queries are GraphQL operations that search for and return data from fields in the schema. A single query can search for and return data for a single field or multiple fields.
In the left-hand query pane, enter the following GraphQL query to return assets in Tenable OT Security:
query getAssets {
assets {
nodes {
...inventoryAsset
}
count: totalCount
}
}
fragment inventoryAsset on Asset {
details
}
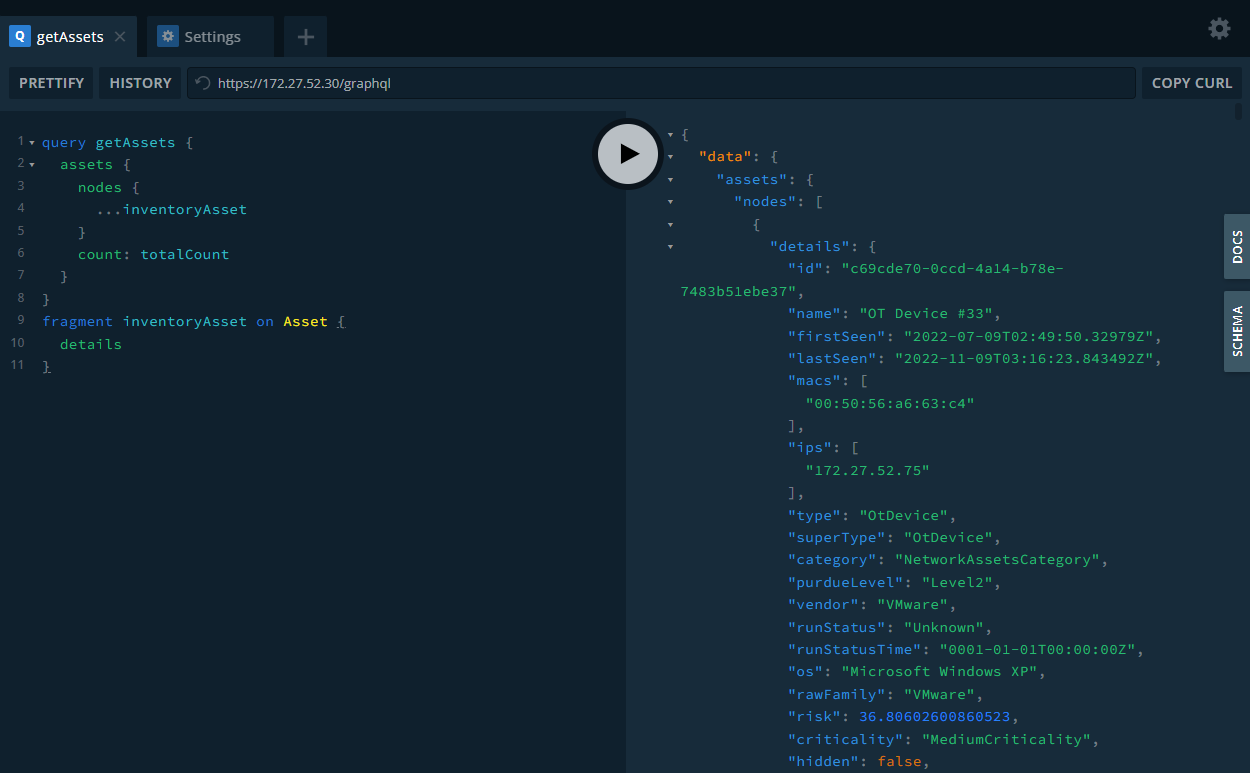
You should see data appear on the right hand results pane similar to the following screenshot:

If no data was returned from query, then you should verify the following:
- The API key in the HTTP headers section is properly formatted and valid.
- The specified URL has
graphqlinstead ofgraphiql. - You copied and pasted the complete GraphQL assets query.
Query Variables
Variables simplify GraphQL queries by allowing you pass data separately and reuse the same query with different arguments.. A GraphQL request can be split into two sections: one for the query and another for variables.
For example, you can create a query to retrieve asset details and create a variable for the asset, thus allowing you to reuse the same query to retrieve details for different assets. Additionally, a query designed to pull the details for a specific asset specified in a variable performs much more quickly than a query designed to pull details for all assets.
The GraphQL query below utilizes an $asset variable to return asset details for an asset UUID specified as a variable.
query getAssetDetails($asset: ID!) {
asset(id: $asset) {
id
details
}
}
Before you can execute the GraphQL query above, you'll need to define the $asset query variable by assigning the asset UUID for the asset you want to retrieve details for.
{
"asset":"6671545f-9b6f-4b9e-9009-b874ef40858f"
}
To add a query variable in the GraphiQL playground, click Query Variables in the bottom left to open the query variables pane. Paste the query variable snippet above into the input box.
Note that when you first access the GraphiQL playground, the Query Variables pane might be collapsed at the bottom of the page. Click the Query Variables header to expand it.

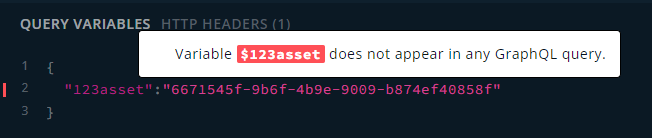
If you have any errors with the formatting, syntax, or variable then an error message will be displayed with a short explanation.

Once you have entered the query and the query variable, you can execute the query to retrieve the details for the asset UUID specified in the query variable.
Search Filters
You can add search expressions that filter the data returned in queries based on fields and parameters that you specify. Filters allow you to return only the data for the items you're interested in. Note that filters can be used in combination with query variables.
For example, the following GraphQL query utilizes filters to pull only assets of the NetworkAssetsCategory category and which aren't hidden. The results are then sorted by risk and id.
Enter the following GraphQL query into the query pane:
query getAssets(
$filter: AssetExpressionsParams
$search: String
$sort: [AssetSortParams!]!
$after: String
$first: Int
) {
assets(
filter: $filter
sort: $sort
search: $search
after: $after
first: $first
) {
nodes {
...inventoryAsset
}
count: totalCount
}
}
fragment inventoryAsset on Asset {
details
}
Before you execute the GraphQL query above, you'll need to define the query variables. Enter the following query variables in the query variable pane:
{
"filter": {
"op": "And",
"expressions": [
{
"field": "category",
"op": "Equal",
"values": "NetworkAssetsCategory"
},
{
"field": "hidden",
"op": "Equal",
"values": "false"
}
]
},
"sort": [
{
"field": "risk",
"direction": "DescNullLast"
},
{
"field": "id",
"direction": "AscNullLast"
}
],
"first": 200
}
Once you have entered the query and the query variables, you can execute the query.
Multiple Queries
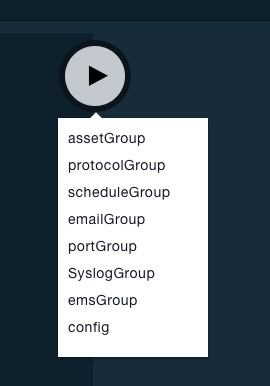
The GraphiQL playground allows you to enter multiple GraphQL queries at once in the left-hand query pane. You can then choose which query to execute from the drop-down that appears when you click the play button.
For example, enter the following queries into the query pane:
query assetGroup { assetGroups { nodes { name, id, system } } }
query protocolGroup { protocolGroups { nodes { name, system, id } } }
query scheduleGroup {scheduleGroups { nodes { name, id, system } } }
query emailGroup {emailGroups { nodes { name,id server { name } } } }
query portGroup {portGroups { nodes { name, id, system } } }
query SyslogGroup {syslogServers { nodes { name, id } } }
query emsGroup {smtpServers { nodes { name, id } } }
query config {config { DNSConf { value {nameservers }} privateNetworks { nodes}} }
Click the play button to choose which query to execute:

Example Queries
Some example queries along with their associated query variables are shown below to help you become accustomed to working with the Tenable OT Security API.
Example 1
This example pulls the system logs for your Tenable OT Security instance. System logs contain a list of all system events that occurred in the system (e.g. policy turned on, policy edited, event resolved etc.).
Enter the following GraphQL query into the query pane:
query getSystemLog {
systemLog {
nodes {
message
timeStamp
userName
__typename
}
__typename
}
}
Example 2
This example pulls all events from Tenable OT Security and sorts the events by the parentEventTime field. Query variables are used to specify the sort field and direction.
Enter the following GraphQL query into the query pane:
query getAggregatedEvents(
$filter: EventsAggregationsExpressionsParams
$eventsFilter: EventsExpressionsParams
$search: String
$sort: [EventsAggregationsSortParams!]!
$after: String
$first: Int
) {
eventAggregations(
filter: $filter
sort: $sort
search: $search
after: $after
first: $first
) {
...aggregationConnection
}
count: events(filter: $eventsFilter, search: $search, slowCount: true) {
totalCount
}
}
fragment aggregationConnection on EventAggregationConnection {
pageInfo {
...pageInfo
}
nodes {
id
parent {
...eventsGridItem
}
events {
totalCount
}
}
}
fragment pageInfo on PageInfo {
startCursor
endCursor
hasNextPage
hasPreviousPage
__typename
}
fragment eventsGridItem on Event {
id
logId
time
type
category
severity
policy {
id
title
archived
}
srcAssets {
nodes {
id
name
ips {
nodes
}
macs {
nodes
}
type
hidden
}
}
dstAssets {
nodes {
id
name
ips {
nodes
}
macs {
nodes
__typename
}
type
hidden
__typename
}
__typename
}
protocol
protocolRaw
resolved
resolvedUser
resolvedTs
comment
srcIP
srcMac
dstIP
dstMac
eventType {
canCapture
exclusion
actions
__typename
}
hitId
__typename
}
Enter the following query variables in the query variable pane:
{
"sort": [
{
"field": "parentEventTime",
"direction": "DescNullLast"
}
]
}
Updated 12 days ago
